
Preguntas y más preguntas:
¿Qué es un píxel?
¿De qué está formado exactamente?
¿Y qué son los píxeles en la pantalla de smartphone, televisor u ordenador?
Si estás aquí, es porque tienes alguna de estas dudas o similares. Pues bien, has llegado al lugar correcto. 🙂
En este artículo te cuento TODO acerca del concepto de «píxel» y «subpíxel».
Así que sin más dilación, ¡vamos a ello!
¿Qué es un píxel?
Un píxel es la unidad básica de información visual en una imagen digitalizada. Píxel es un término derivado de «Picture Element», que a su vez hace referencia al elemento más pequeño de toda una imagen. Los píxeles se ordenan en tramas y constituyen la resolución de una imagen.
Hasta aquí está claro.
Más o menos.
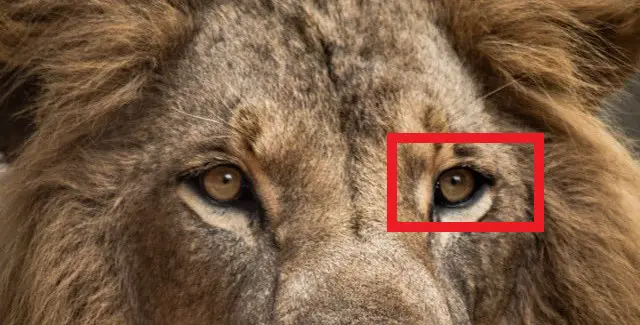
Para que te hagas una idea más práctica de lo que son los píxeles, mira esta bonita imagen de un león.

Esta imagen está compuesta por píxeles (es una «imagen compuesta»), aunque tú no puedes diferenciarlos porque son demasiado pequeños para verlos bien a simple vista.
Pero mira lo que pasa si hago zoom en la imagen y selecciono solo una zona dentro del área del cuadrado rojo…

Al hacer zoom, ya podemos empezar a intuir cada uno de los píxeles, que con sus diferentes matrices (colores) consiguen crear la bonita imagen compuesta.
¿Y qué pasaría si intentásemos representar la imagen inicial a tamaño completo pero con menor número de píxeles?

Como ves, al haber menor número de píxeles, estos resultan de mayor tamaño y por tanto la imagen se ve «pixelada».
Hasta aquí todo se entiende fácil.
Pero hay alguna cosilla más que es muy importante de entender.
Sigue leyendo porque te lo cuento todo.
Características de un píxel en una imagen
Los píxeles que forman una imagen digital pueden ser tanto redondos, como cuadrados o rectangulares. Además, una de las características más determinantes de un píxel es su tamaño. No todos píxeles son igual de grandes. Cuanto más grandes, menos definida se verá la imagen.
Por ejemplo:
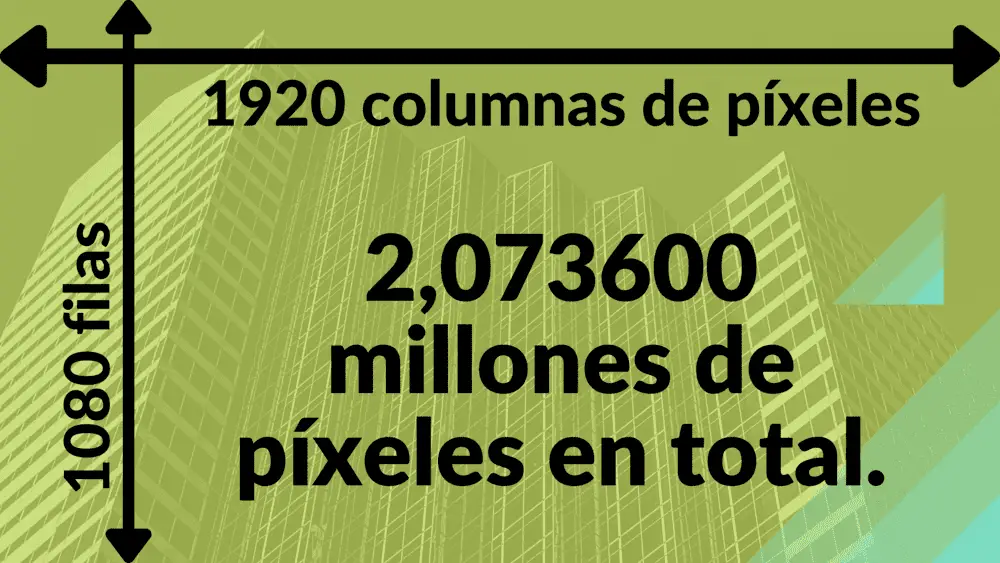
Imagina que tenemos una imagen con una resolución de 1920 x 1080 píxeles.
(Esto quiere decir que en la trama de píxeles de la imagen hay un total de 1920 columnas y 1080 filas, resultando en un total de 2,073600 millones de píxeles.)

Pues bien, para saber cómo de definida realmente es esa imagen tendremos que saber también cuál es exactamente su tamaño.
¿Por qué? La respuesta es sencilla.
La resolución real se mide en Píxeles por pulgada (PPI)
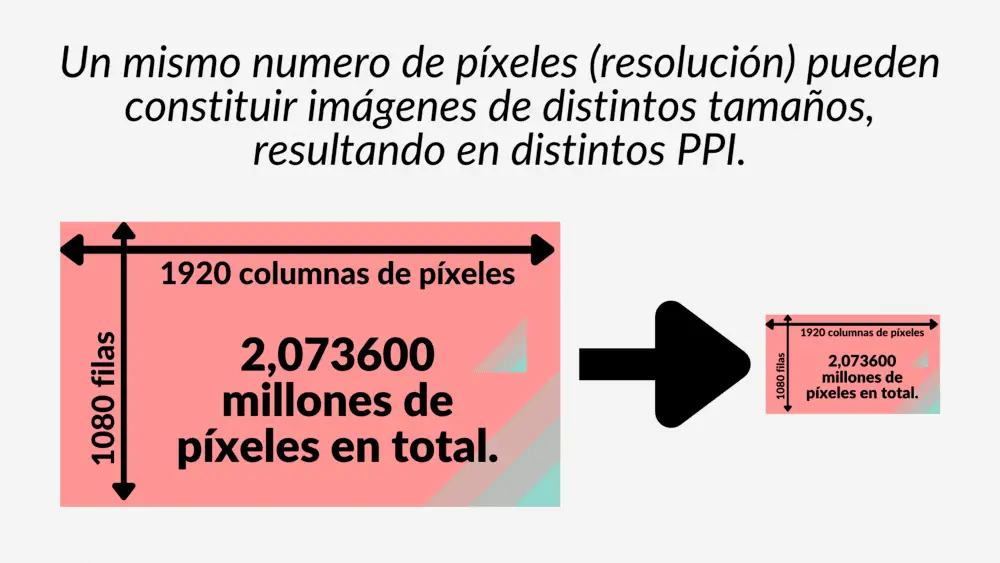
No es lo mismo «meter» 2 millones de píxeles en una imagen de 5 pulgadas (inches en inglés, lo que equivale a 2,54 centímetros por pulgada y 12,7 centímetros por 5 pulgadas) que de 50 pulgadas.
La segunda imagen se verá 10 veces menos definida, o lo que es lo mismo, más pixelada.

Entendiendo esto, ya te imaginarás por qué la resolución real de una imagen o pantalla se mide en PPI (Pixels per inch, píxeles por pulgada en español).
PPI se refiere al número de píxeles totales que hay en una pulgada en una imagen digital, reproducida en una pantalla de ordenador, televisor, smartphone, tablet o lo que sea.
A más PPI, mejor.
En nuestro ejemplo de 1920 x 1080 píxeles para 5 pulgadas, el PPI será de 440,6. No está nada mal.
Sin embargo, si la pantalla midiera 50 pulgadas, el PPI sería de 44,06 y se vería bastante pixelada en comparación al primer ejemplo.
Y por favor, no confundas PPI con DPI:
- PPI (Pixels per inch, píxeles por pulgada) sirve para referirse al número de píxeles por pulgada que hay en una pantalla o en una imagen reproducida por medios digitales.
- DPI (Dots per inch, puntos por pulgada) sirve para referirse al número de puntos impresos por pulgada que hay en una imagen impresa.
¿Cómo se forma un píxel?
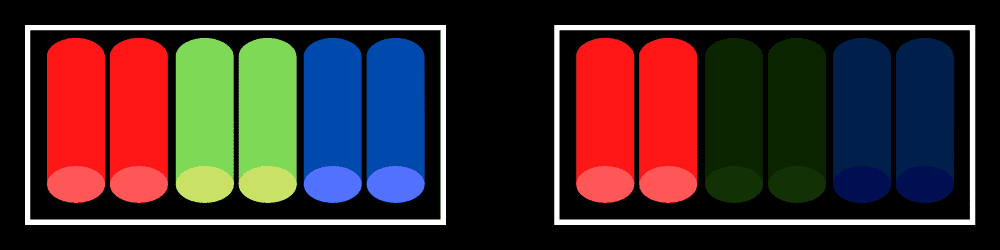
Cada píxel está formado por tres subpíxeles diferentes, de colores rojo, verde y azul (red, green, blue). Según el tipo de pantalla, estos subpíxeles pueden tener formas muy diferentes, y son los responsables del color de salida del píxel en su conjunto.
El color de salida del píxel no es más que el color que tú puedes ver en la pantalla.
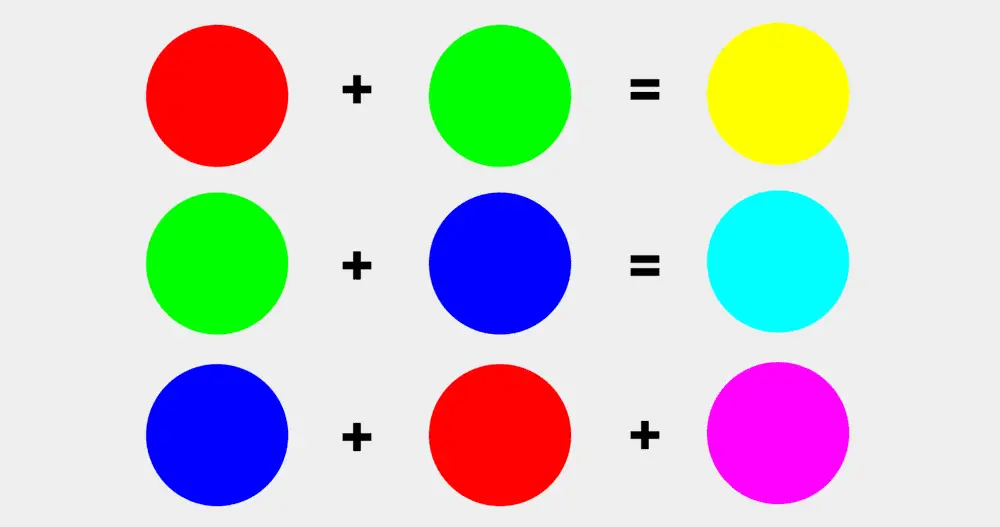
En realidad, el píxel no es de ese color, sino que es un efecto óptico generado por la suma aditiva (o «síntesis aditiva») de los colores de los tres subpíxeles.
Explicación del color de salida de un píxel en pantalla según el modelo RGB
Es necesario entender el modelo de color RGB para entender cómo funciona un píxel. Por ejemplo, si se apagara completamente el subpíxel verde y azul (y solo permaneciera encendido el subpíxel rojo), entonces el color de salida del píxel sería el rojo. Solo se vería rojo. Un rojo 100% puro.

¿Pero qué pasaría si se apagará el subpíxel verde y permanecieran encendidos el azul y el rojo?
Ambos colores se mezclarían, generando un nuevo color.
En este caso el color magenta.

Este fenómeno es típico de los llamados «colores luz» y se llama síntesis aditiva, porque mezclas dos colores para crear uno nuevo.
El resultado final de mezclar todos los «colores luz» es el color blanco.
Si no entiendes del todo este concepto, aquí te dejo un enlace a un artículo donde explico desde cero el concepto de la síntesis aditiva del color.
Seguro que te suena la historia de Isaac Newton y como con un prisma descubrió la descomposición de un rayo de luz blanco en un arcoíris (es decir, todos los demás colores por separado).
Y aquí va otra pregunta importante.
¿Qué es un megapíxel?
El término megapíxel se utiliza para referirse a un millón de píxeles. Es una unidad bastante utilizada en el sector de las cámaras de fotografía, tanto digitales como smartphones de última generación.
Aún así, hay que tener en cuenta que los megapíxeles tan solo son uno de muchos factores responsables en crear una fotografía de calidad.
Píxeles LED en pantallas de televisores u ordenadores
Como regla general, los píxeles de una imagen en pantalla están constituidos por diminutos cristales líquidos. De ahí viene el nombre de los famosos televisores LCD (Liquid Crystal Display). Pero como las LCD no brillan por si mismas, requieren de «retroiluminación» para funcionar.
La retroiluminación no es más que la fuente de luz en un televisor.
Como si pusieras un foco detrás de la pantalla.

O como la luz que atraviesa la vidriera de una iglesia, resultando en un bonito espectáculo de colores.
Hace años, esta retroiluminación en las pantallas LCD se conseguía mediante tubos fluorescentes (de cátodo frío o cátodo caliente). Hoy en día, esta tecnología ha sido sustituida por los llamados Diodos Emisores de Luz (LED).

¿No entiendes del todo la diferencia entre una pantalla LCD y LED?
No hay problema.
He escrito un artículo que explica el tema desde cero. Puede ser confuso al principio pero te prometo que una vez leas el artículo lo entenderás todo y te parecerá SUPER sencillo.
Aquí va: Diferencia entre pantallas LCD y LED.
¿Cuántos píxeles tiene la pantalla de tu ordenador o televisor?
Una pantalla HD (1280 x 720) tiene 0,922 millones de píxeles. Un ordenador o televisor con resolución Full HD (1920 x 1080) tiene un total de 2,074 millones de píxeles o megapíxeles. Un monitor o TV con resolución 4K UHD (3840 x 2160) tiene 8,3 millones de píxeles o megapíxeles.
En la siguiente tabla se presentan algunas de las resoluciones más comúnmente utilizadas en smartphones, monitores y televisores, junto al número total de píxeles que presentan.
| Resolución | Píxeles | Relación de aspecto | Millones de píxeles totales |
| HD | 1280 x 720 | 16:9 | 0,92 millones de píxeles |
| Full HD | 1920 x 1080 | 16:9 | 2,07 millones de píxeles |
| 2K DCI | 2048 x 1080 | 17:9 | 2,2 millones de píxeles |
| 4K UHD | 3840 x 2160 | 16:9 | 8,2 millones de píxeles |
| 4K DCI | 4096 x 2160 | 17:9 | 8,8 millones de píxeles |
Profundidad del color
La profundidad del color en una pantalla es el número de bits necesarios para representar un color en un píxel. A más bits, más posibilidades. Es un concepto diferente al de resolución. Si quieres saber más, no dudes en echar un vistazo a mi artículo sobre pantallas de 8 y 10 bits.
Código de colores RGB y CMYK
Como las pantallas son, obviamente, un medio digital, estas tratan con «colores luz» y están regidas por el modelo de color RGB. Existen más modelos de color, como el modelo de color CMYK, que se emplean sobre «colores pigmento» y son útiles en el mundo del diseño y la impresión.
Conclusión sobre el concepto píxel en imagen y pantalla
Está claro que en demasiadas ocasiones obviamos el significado exacto de las palabras, como si ya las conociéramos. Este es el caso del término «píxel».
Y es que tanto en el mundillo de la televisión, como la tecnología, arte, fotografía digital y más, el píxel es un concepto de extrema importancia.
Si no comprendes al 100% lo que es un píxel, te invito a repasarte los conceptos de este artículo (o a dejar una duda en los comentarios), para poder solucionar todas tus preguntas…
Para repasar, la definición más exacta de píxel que puede darse es la siguiente.
¿Qué es un píxel en una imagen?
Un Píxel o Picture Element es la unidad mínima de información en la que se descompone una imagen reproducida de manera digital en una pantalla. La medida de resolución real más adecuada en pantallas de ordenador o TV es PPI, mientras que DPI se usa exclusivamente en imágenes impresas.
Y eso es todo.
Básicamente los píxeles son cuadraditos muy pequeños.
De hecho, aunque ahora los formatos de imagen más usados sea .png y .jpg, no hace mucho tiempo estaba en auge la llamada «imagen en mapa de bits».
El problema de este tipo de archivos es que gastan mucho espacio de disco duro, con lo que se ha priorizado el uso de otros archivos de imagen, entendiendo que los anchos de banda disponibles en dispositivos conectados a Internet son más bien limitados.
¿Alguna duda?
Hey, ¿qué tal? 🙂
Soy Mario Angulo, el autor de este sitio web.
Si tienes cualquier duda te animo a dejar un comentario y yo mismo te respondo lo antes posible.
Un saludo y hasta la próxima.

Entusiasta de las nuevas tecnologías, especialmente televisores y pantallas. También me gusta el cine, los videojuegos y otras cosas frikis. Como creador y autor de Qué TV Comprar, te ayudo a decidir qué televisor es el mejor para ti según tus necesidades de compra.
Resumen de contenidos
