
OK. Vamos a ver.
Si estás aquí es porque quieres saber sobre el código de color RGB.
Me parece bien. Creo que es un tema importante.
Pero ojo porque es algo más complicado de lo que mucha gente piensa. Quizá tengas ya una idea de qué va el tema o quizá te pilla 100% de nuevas.
Sea como sea, en este artículo yo te lo cuento todo. 🙂
Así que sin más dilación, vamos al lío:
¿Qué es el sistema de colores RGB?
RGB es acrónimo de Red, Green, Blue (Rojo, verde y azul en español). Se trata de un código, modelo o sistema de composición de colores basado en los colores primarios luz. RGB o RVA es un modelo de color diferente a otros modelos u espacios del color como CMYK, sRGB o Adobe RGB.
Los modelos de color tan solo son representaciones de los colores que vemos. También existen modelos monocromáticos, como es la escala de grises.
A primera vista, este tema del RGB parece simple.
Pero en verdad tiene mucha miga.
Y también quiero pedirte perdón…
Porque he utilizado la palabra «modelos» como sinónimo de «espacios» de color, cuando técnicamente no significan lo mismo.
El tema es un poco lioso, así que he escrito una breve guía útil donde dejo clara la diferencia: ¿Qué es un espacio de color?
¿Cuántas combinaciones de colores RGB existen?
Existen unos 16,7 millones de colores RGB. Este es aproximadamente el total de colores que se pueden obtener gracias a la mezcla de los tres colores luz primarios, que son el rojo, verde y azul.
Tabla completa de colores RGB en CSS, HTML y código hexadecimal
A continuación te presento una tabla con algunos de los colores RGB más básicos que existen, junto a su denominación para los lenguajes de programación HTML y CSS, su código en RGB y su código hexadecimal.
| Color RGB | Nombre CSS / HTML | Código hexadecimal | Código (R,G,B) |
| White | #FFFFFF | (255,255,255) | |
| Black | #000000 | (0,0,0) | |
| Red | #FF0000 | (255,0,0) | |
| Lime | #00FF00 | (0,255,0) | |
| Blue | #0000FF | (0,0,255) | |
| Fuchsia / Magenta | #FF00FF | (255,0,255) | |
| Yellow | #FFFF00 | (255,255,0) | |
| Aqua / Cyan | #00FFFF | (0,255,255) | |
| Olive | #808000 | (128,128,0) | |
| Maroon | #800000 | (128,0,0) | |
| Green | #008000 | (0,128,0) | |
| Teal | #008080 | (0,128,128) | |
| Navy | #000080 | (0,0,128) | |
| Purple | #800080 | (128,0,128) |
Síntesis aditiva de color
Síntesis aditiva es un término que simplemente significa obtener un color como resultado de mezclar otros.
En esta propiedad se basa todo el sistema RGB.
¡Si te interesa, te aconsejo seguir leyendo porque a continuación te cuento algún detalle importante de los colores primarios, secundarios y terciarios!
Colores primarios RGB
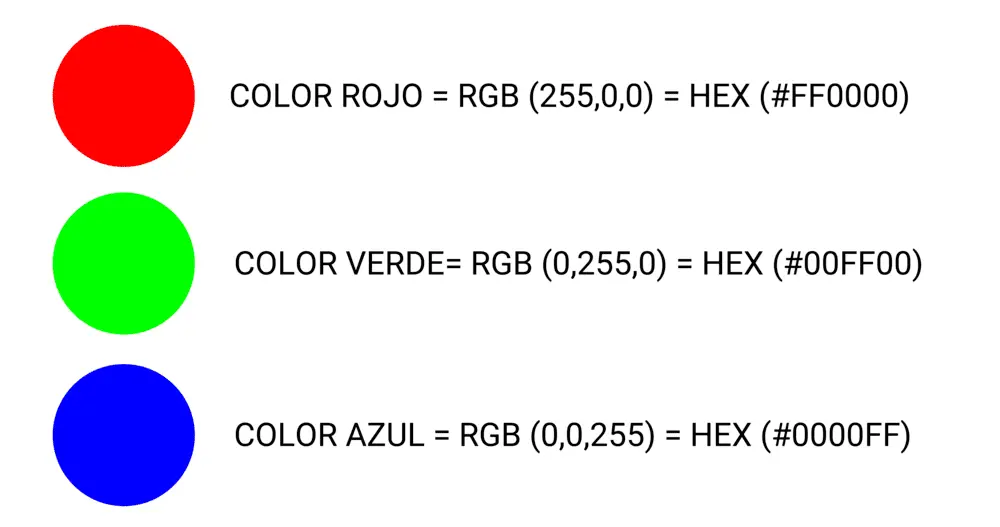
Los colores primarios luz son el rojo, el verde y el azul.
Hasta ahí está claro.

¿Pero qué es exactamente un color primario? La respuesta es sencilla…
Los colores primarios son aquellos que no pueden conseguirse a raíz de la mezcla de ningún otro color. Cada color primario es definido por un rango de longitudes de onda (λ). El color rojo se sitúa entre 618 y 780mm, el verde entre 497 y 570mm, y el azul entre 427-476mm.
No confundas los colores primarios luz con los colores primario pigmento.
Los colores primarios pigmento son el magenta, cian y amarillo. No tienen nada que ver.
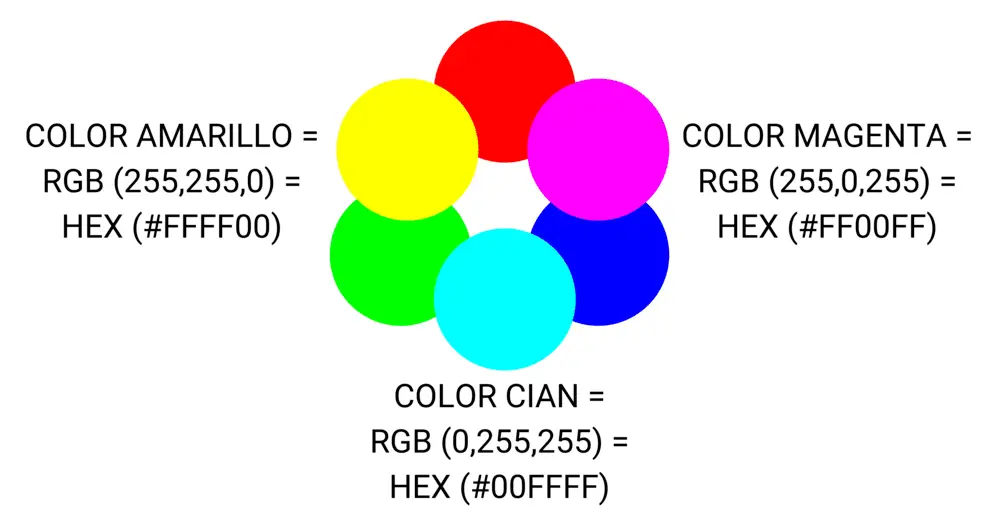
Colores secundarios RGB
Los colores secundarios son aquellos resultantes de la mezcla al 50% de otros dos colores primarios. Por ejemplo, la mezcla del azul y verde resulta en cian, que es un color secundario en el sistema de composición RGB.

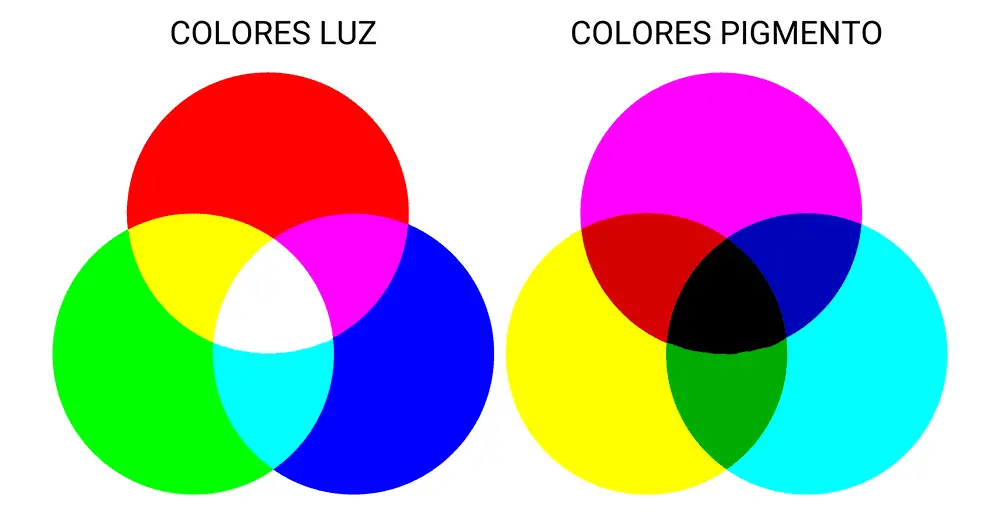
La combinación de todos los colores primarios resulta en el color blanco.
Y sí, los colores secundarios luz son exactamente los mismos que los colores primarios pigmento.
Es un concepto bastante curioso, porque si combinas todos los colores primarios pigmento no obtienes blanco sino negro.

Colores terciarios RGB
Los colores terciarios son aquellos resultantes de la mezcla entre un color primario y un color secundario. Coloquialmente hablando, algunos ejemplos de colores terciarios son el naranja, lima, esmeralda claro, cerúleo, violeta y fucsia.
¿Qué son los LED RGB?
LED RGB significa LED rojo, azul y verde, siendo un LED un Diodo Emisor de Luz (Light Emitting Diode). Con tan solo tres colores primarios luz (rojo, verde y azul), los LED pueden crear más de 16 millones de tonos. Las luces LED se emplean como píxeles, bombillas, tiras y más.
Es decir, los LED RGB se usan de muchas maneras.
Desde puramente decorativas (como en la carcasa de un ordenador, ratón o teclado con luces de colorines), hasta puramente prácticas (como en los píxeles de una pantalla).

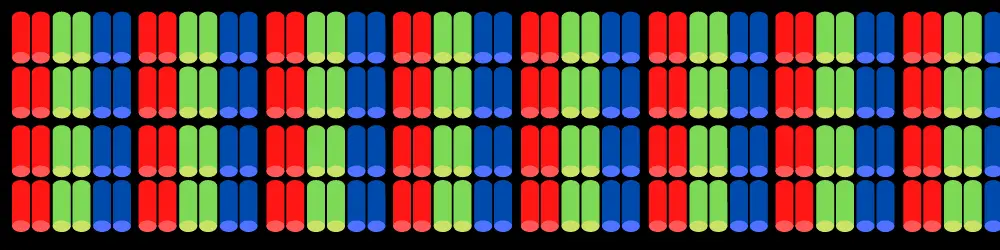
Dicho de otro modo, las pantallas LED están formadas por infinidad de pequeñas bombillas.
Estas bombillas se llaman LED y solo pueden adquirir tres colores.

Pero como los LED son tan pequeños, constituyendo los píxeles y subpíxeles de la pantalla, se consigue crear el efecto óptico de mayor variedad de colores.
Así funcionan la gran mayoría de pantallas tanto de televisores como de ordenadores, móviles, tablets y demás.
Y aquí va otro concepto de lo más interesante.
Pantallas RGBW (White)
Existen pantallas que añaden un cuarto LED al píxel RGB de toda la vida. Se trata de un LED «W» de White, es decir blanco en español. Esto se hace con el objetivo de mejorar la calidad del color en las pantallas RGBW en comparación a aquellas RGB.
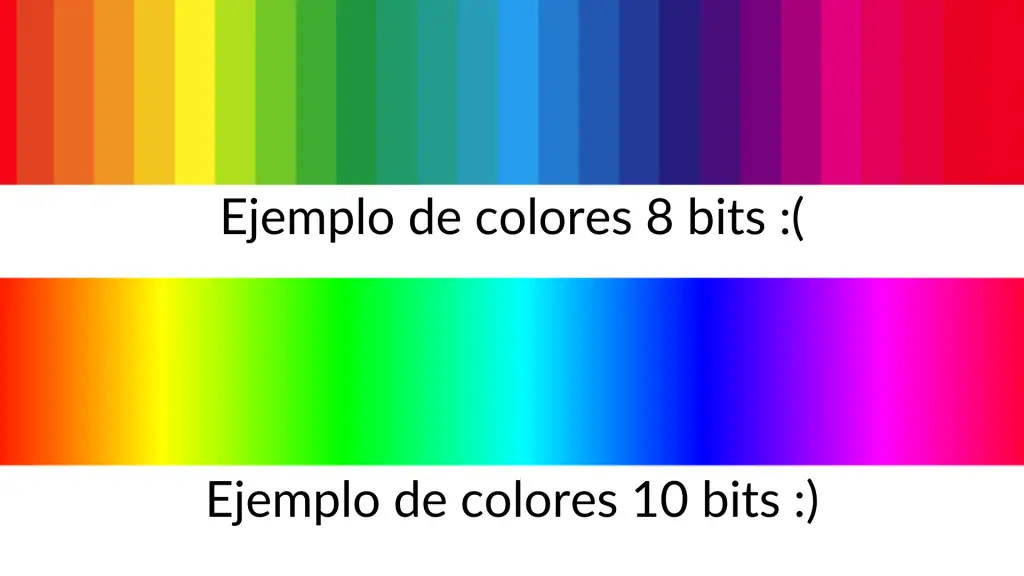
Cuidado con no confundir el concepto de RGB (que es un modelo de color) con el concepto de profundidad de color, como es el caso de las pantallas de 8 bits vs 10 bits.

Efectivamente son temáticas estrechamente relacionadas, pero eso no las hace equivalentes.
Aplicaciones del color RGB en informática, gaming, iluminación y diseño
La gracia del código de colores RGB está en lo que llamamos «síntesis aditiva«. Este modelo de síntesis de colores es extremadamente útil, y por ello se emplea en:
- Informática
- Tecnología
- Desarrollo web
- Gaming
- Iluminación
- Diseño
- Arte
- Fotografía
- Cine
- Y más
Está más que claro…
Nadie puede negar que el sistema RGB es útil.
¿Pero qué significa sRGB?
Puede que el término sRGB te suene o puede que no. Sea como sea, es una duda bastante común y en la siguiente sección te cuento rápido de qué va el tema.
Sobre el espacio de color sRGB (small RGB)
El espacio de color sRGB (small RGB) puede reproducir en total menos colores que el modo RGB, pero es el más utilizado, tanto en Internet como en numerosos programas y apps de edición de imagen. Esto se debe a que las imágenes sRGB son en general más ligeras y más vivas que aquellas RGB.
¿Qué es el modo de color CMYK vs RGB?
El modelo de color CMYK es un modelo alternativo al sistema del color RGB. A diferencia de RGB, CMYK es un modelo sustractivo y no aditivo. CMYK es un modelo de color muy utilizado en impresión, y no en informática como el modelo RGB.

Los colores primarios CMYK son los secundarios RGB y viceversa.
- C = Cyan
- M = Magenta
- Y = Yellow
- K = Key
Key significa negro.
Así que la diferencia entre RGB vs CMYK se trata, en esencia, de la diferencia entre colores luz y colores pigmento.
Aunque en la práctica, es imposible obtener colores pigmentos totalmente puros. Pero eso es ya otro tema.
Si te interesa este tema, lo mejor que puedes hacer es mirarte mi artículo sobre el modelo de color CMYK. Ahí te cuento todo lo que tienes que saber.
Conclusiones sobre el código de colores Red Green Blue
En conclusión:
Este tema me parece apasionante.
Está claro que para los más frikis de las pantallas (como yo) o bien para los apasionados de la fotografía o el diseño, es un tema en el que perderse y perderse. En este artículo tan solo he arañado la superficie de lo que en realidad representa todo el mundo del color.
Sin duda alguna, el modelo RGB es uno de los pilares más importantes para todo el mundo que nos rodea.
Piensa que sin RGB no podrían existir las pantallas tal y como las conocemos.
Ni ordenadores, ni móviles, ni nada.
(Y con ello mi página web no existiría… una desgracia vaya.)
Sea como sea, si tienes cualquier dudilla no dudes en dejar un comentario y yo mismo te respondo lo antes posible. Un saludo y hasta la próxima.

Entusiasta de las nuevas tecnologías, especialmente televisores y pantallas. También me gusta el cine, los videojuegos y otras cosas frikis. Como creador y autor de Qué TV Comprar, te ayudo a decidir qué televisor es el mejor para ti según tus necesidades de compra.
Resumen de contenidos